Разработка кроссплатформенных приложений
Мы специализируемся на создании универсальных и эффективных кроссплатформенных приложений, которые одинаково хорошо работают на мобильных и веб-платформах. Наши разработчики приложений используют передовые фреймворки, такие как React Native, Java и Kotlin, для разработки приложений с согласованным пользовательским интерфейсом на iOS, Android и веб-платформах.Мы сочетаем инновационный дизайн с надежными современными технологиями для предоставления визуально привлекательных, высокофункциональных и удобных для пользователя приложений.
Услуги по разработке кроссплатформенных приложений
Наймите опытных разработчиков приложений, которые создают индивидуальные кросс-платформенные приложения для iOS, Android и Windows. Мы обеспечим бесшовную интеграцию с существующими системами и лучшую производительность на всех устройствах.
01
Разработка настольных и веб-приложений
Мы сосредоточены на создании масштабируемых и эффективных приложений, которые отлично работают на разных платформах. Мы используем кроссплатформенные фреймворки и адаптивный дизайн, чтобы обеспечить бесшовное взаимодействие с пользователем как на настольных компьютерах, так и в Интернете.
02
Разработка мобильных пр�иложений для Android и iOS
Наши услуги по разработке мобильных приложений для Android и iOS предоставляют многоплатформенные решения, которые расширяют ваши возможности. Используя единую кодовую базу, мы разрабатываем приложения, которые обеспечивают единообразный опыт на устройствах Android и iOS, гарантируя высокую производительность и удовлетворенность пользователей.
03
UI/UX дизайн для кроссплатформенных приложений
Наши услуги по разработке кроссплатформенного дизайна приложений гарантируют, что ваши приложения будут визуально привлекательными и удобными для пользователя. Мы фокусируемся на пользовательском опыте и адаптивном дизайне, чтобы создавать интерфейсы, которые обеспечивают бесперебойный и увлекательный опыт на всех устройствах.
04
Разработка гибридных приложений
Наши услуги по разработке гибридных приложений объединяют лучшее из обоих миров, предоставляя приложения, которые хорошо работают на нескольких платформах. Мы используем такие технологии, как React Native, Kotlin и другие, для создания эффективных, масштабируемых и экономичных приложений.
Наш процесс разработки кроссплатформенных приложений
Анализ и планирование
Мы начинаем с согласования вашего видения, анализа требований и разработки стратегического плана для унифицированного взаимодействия с приложениями на разных платформах.
UI/UX дизайн
Затем наша команда дизайнеров создает целостный пользовательский интерфейс и план взаимодействия с пользователем.
Разработка
Используя кроссплатформенные технологии, наши разработчики создают единую эффективную базу кода, которая бесперебойно работает на iOS, Android и других платформах.
Обеспечение качества
Проводится тщательное тестирование на всех устройствах, чтобы гарантировать производительность, безопасность и отсутствие ошибок в работе пользователя.
Запуск
Мы координируем развертывание вашего приложения.
Поддержка после запуска
Мы продолжаем оказывать поддержку, обновления и оптимизацию, чтобы ваше приложение оставалось конкурентоспособным и актуальным.
Технологии, которые мы используем
Наши ИТ-специалисты обеспечат кроссплатформенную разработку приложений с использованием современных технологий, глубоких знаний серверной части и языков программирования.
Получите лучший результат от опытных разработчиков приложений.
Мобильная разработка и приложения
Frontend
Backend
QA и тестирование
UI/UX дизайн
DevOps
Блокчейн платформы
Портфолио
Walletverse
Walletverse — это не просто криптокошелек, а высокопроизводительная платформа корпоративного уровня, призванная помочь компаниям быстрее запускать безопасные и масштабируемые Web3-продукты. Созданное как решение по принципу «white label», оно позволяет компаниям выходить на рынок в 10 раз быстрее, сокращать затраты на разработку и предлагать полный набор функций DeFi, мультивалютности и самостоятельного хранения под собственным брендом.
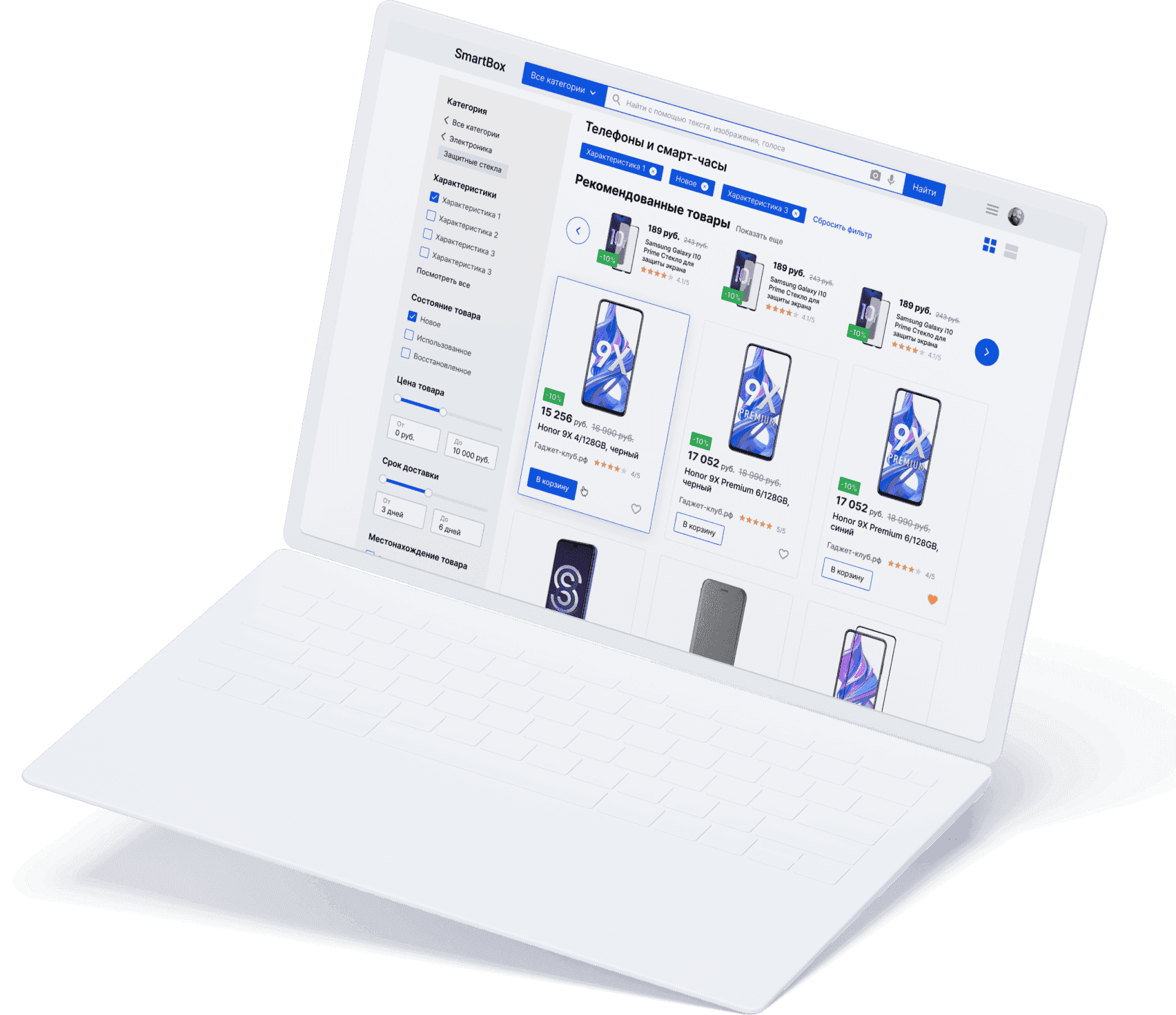
Smartbox
Smartbox — это онлайн-платформа на базе искусственного интеллекта, персонализирующая поиск товаров и рекомендации для каждого пользователя. Используя модель семантического сопоставления на основе машинного обучения и собственный движок электронной коммерции, платформа объединяет покупателей, продавцов и сервисы SuperApp посредством безопасных криптоплатежей и интеллектуального поиска товаров.
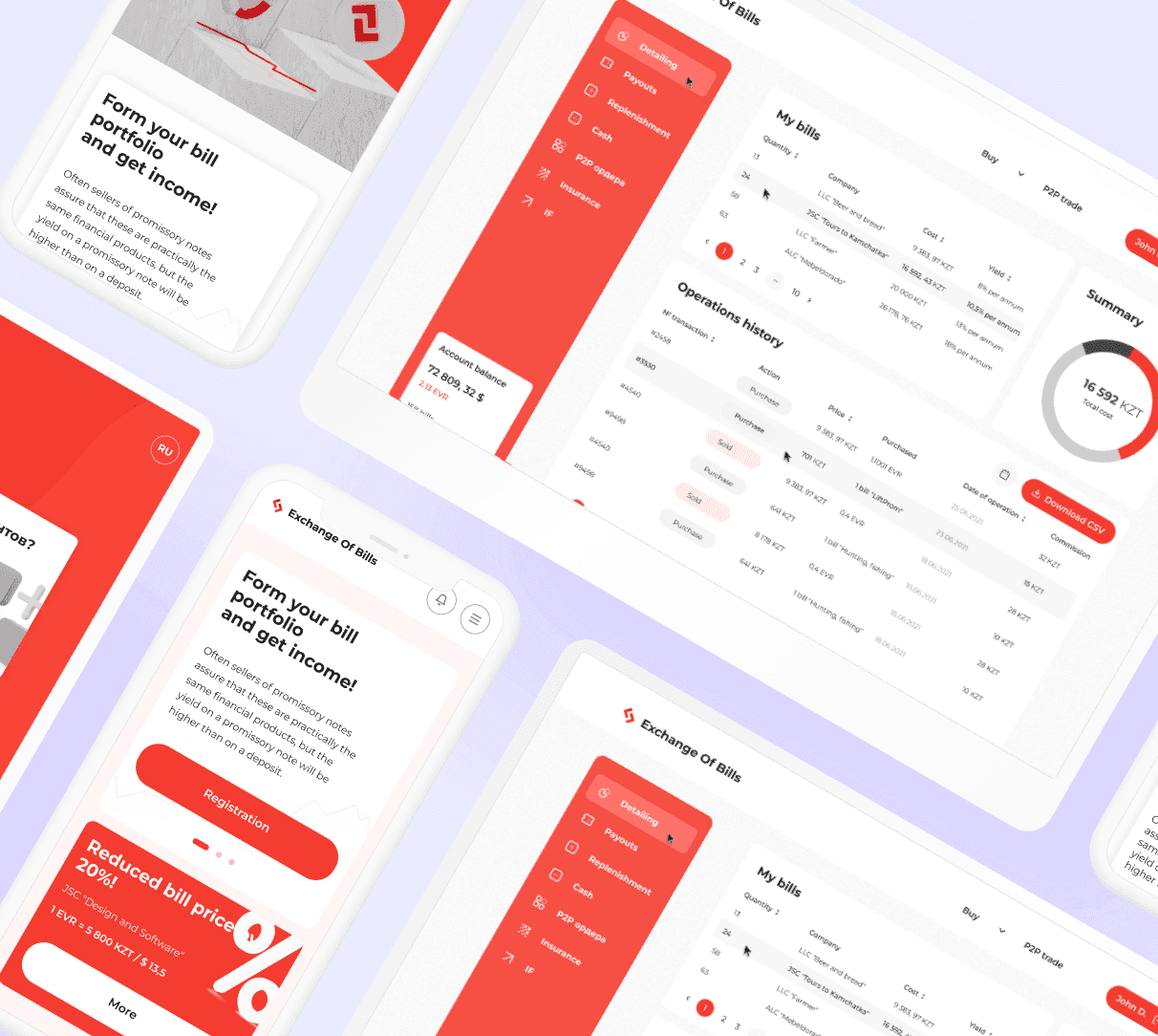
EVR
EVR — это веб-платформа для инвестиций, позволяющая компаниям привлекать капитал посредством токенизированных электронных векселей. Решение включает в себя личный кабинет инвестора, P2P-биржу для торговли цифровыми векселями, конвертацию фиатных валют в токены и смарт-контракты ERC-20/721. Платформа позволила компаниям привлекать финансирование через безопасные цифровые активы, а инвесторам приобретать их напрямую и отслеживать доходность в режиме реального времени.
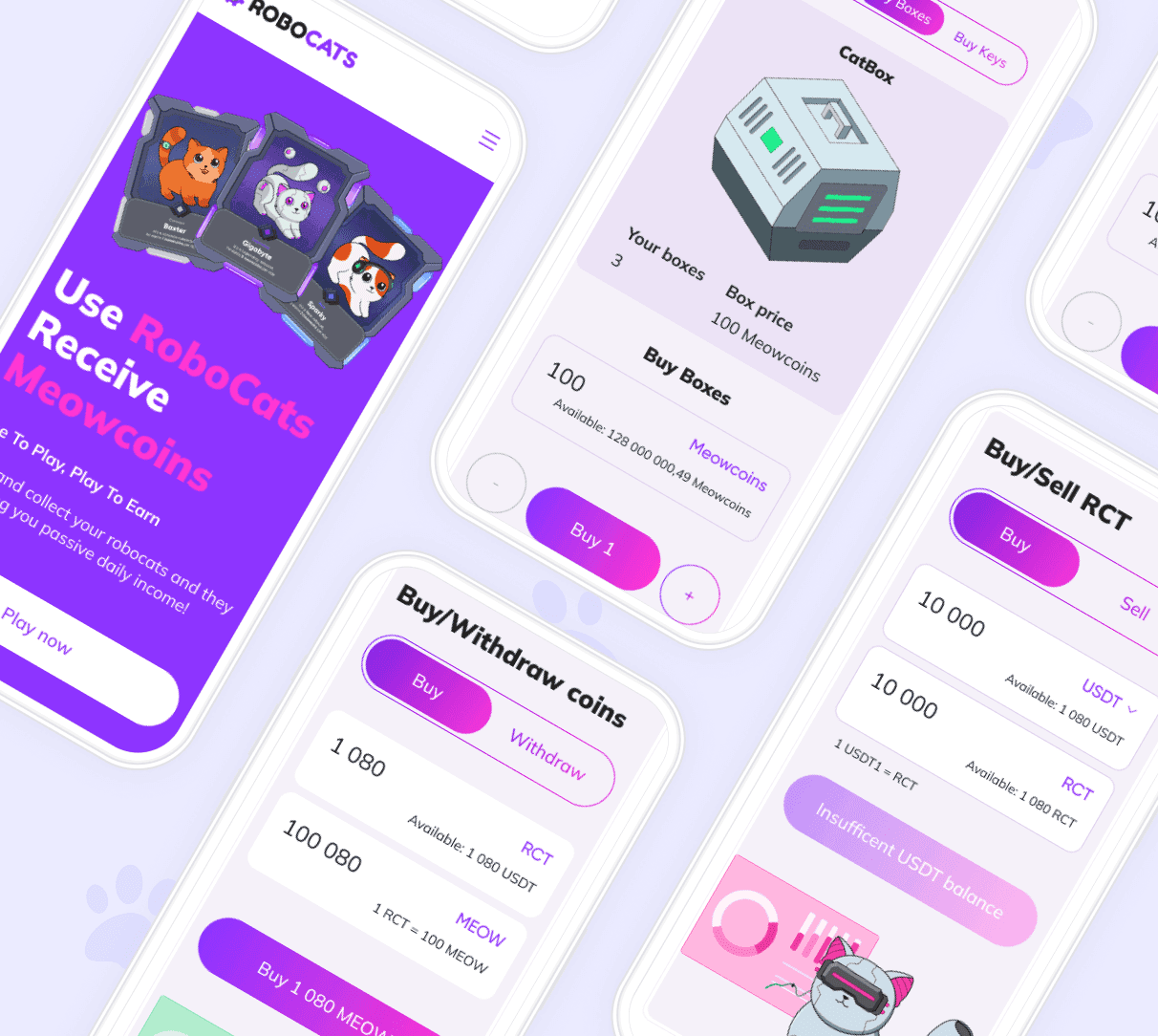
Robocats
Robocats — это внутренняя платформа Play-to-Earn (P2E), где пользователи собирают и торгуют виртуальными котами разной редкости, зарабатывают MEOWcoins в процессе игры и обменивают их на другие токены. Платформа, созданная на основе блокчейн-механики и смарт-контрактов, обеспечивает прозрачное владение активами и токенизированные вознаграждения.
Почему стоит выбрать компанию ilink для разработки кроссплатформенных приложений?
100 +
Квалифицированных разработчиков приложений
14
Лет опыт в разработке кроссплатформенных приложений
100 +
Довольные клиенты, которых мы обслуживаем по всему миру
513
Разработано приложений в 2023 году
Постоянная техническая поддержка
Наши ведущие инженеры в области финтеха и Web3 обеспечивают быструю и надежную разработку, подкрепленную надежной архитектурой и постоянной поддержкой. Мы помогаем вашему продукту масштабироваться, минимизируя операционные риски.
Безопасные и масштабируемые финтех-решения
Мы предлагаем системы, соответствующие стандартам PCI DSS и KYC/AML, с высокой отказоустойчивостью, надежной архитектурой и предсказуемой масштабируемостью. Ваш продукт остается безопасным, стабильным и готовым к долгосрочному росту.
Прозрачность затрат и сроков
Вы получаете четкие сроки, прозрачность затрат и структурированную коммуникацию на каждом этапе. Наши процессы обеспечивают точные оценки и контролируемое выполнение проекта.
Готовые финтех-продукты
Ускорьте вывод продукта на рынок с помощью настраиваемых необанков, криптокошельков и платежных решений. Наши брендированные модули быстро интегрируются, снижая риски разработки и первоначальные инвестиции.
Отзывы клиентов
Новые статьи
28 июля, 2023
Тенденции разработки корпоративных приложенийРазработка приложений, также известная как разработка программного обеспечения, относится к процессу создания компьютерных программ или приложений, которые выполняют определенные функции.
19 июля, 2023
Типы криптовалютных кошельковВ криптокошельке хранятся специальные ключи. Они представляют собой доказательство владения крипто-активами.
Готовы ответить на ваши вопросы
Задайте их в форме обратной связи. Мы быстро вам ответим!